Serving up Static Data
The simplest thing for the server to do is to serve up static data, or data that is the same for every client and changes only when an HTML programmer changes the source file. The server accomplishes this by locating an HTML (or image or PDF or ...) file on the local hard drive and sending that content back to the client unchanged. This requires no server programming—the Apache web server does all the work.
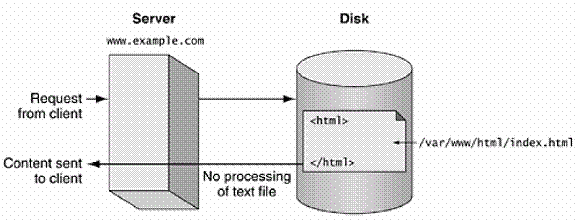
This is illustrated in Figure 1.2. Let's say the user enters the URL www.example.com/. The server www.example.com is contacted, and a request is made that causes the server to locate a file (/var/www/html/index.html) on its local drive. The file is located and sent back, as is, to the client.

Figure 1.2. Serving up static data
Serving Up Dynamic Data
A more complex way of generating HTML is to execute a server-side program that dynamically generates the HTML that is sent to the browser. There are many flavors of server-side programming, including tried-and-true CGI and the more flexible and powerful mod_perl The program generally does some sort of server-side processing, such as reading from a database or executing some other server-side program.
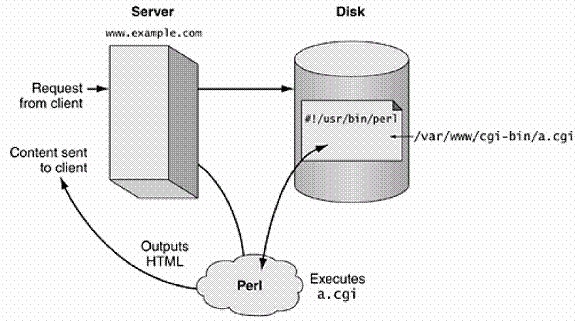
Dynamic web pages should not be confused with dynamic HTML, a term usually used when discussing web pages that exhibit dynamic behavior such as pop-up windows, image rollovers, dynamic clickable menus, and similar super-duper fancy eye candy. Dynamic HTML is often implemented with JavaScript and the Document Object Model (DOM). Dynamic content is illustrated in Figure 1.3. If the user enters the URL www.example.com/cgi-bin/a.cgi, the server (www.example.com) receives a request to execute a program named a.cgi (the server knows it is an executable program because of the cgi-bin in the URL).
The server locates the file on its local drive, perhaps at /var/www/cgi-bin/a.cgi, and executes the program. This program's job is to produce HTML (along with doing some useful task for which it was created, such as reading from a database, sending e-mail, or writing to a log file) that will be sent back to the client.

Figure 1.3. Serving up dynamic data
Serving Up Content with Embedded HTML
Another, more flexible way to create dynamic web pages is to use embedded HTML, or executable code embedded within an HTML file. This is a good approach when those working on the web site are from disparate backgrounds. For instance, if a person who knows HTML but is not a programmer builds the template for the web page, a programmer can come behind them and add executable code directly into the HTML file to make the page come alive. Not static, not quite dynamic, embedded web pages provide a measure of flexibility.
This enables a Web designer—perhaps an artist or a graphic designer rather than the stereotypical artistically challenged nerd (like us)—to create a web site that is usable and eye-pleasing instead of average and plain. Then, after the artist has created the look and feel, the programmers can come in and add executable code right into the HTML to change the static content into dynamic content, livening a good-looking but otherwise static site. Of course, one of the target audiences of this book is the graphic designers and artists who design web page look and feel, potentially cutting out the necessity for nerds entirely. Not vice versa, though, because it's far easier to learn programming than to do graphical design.

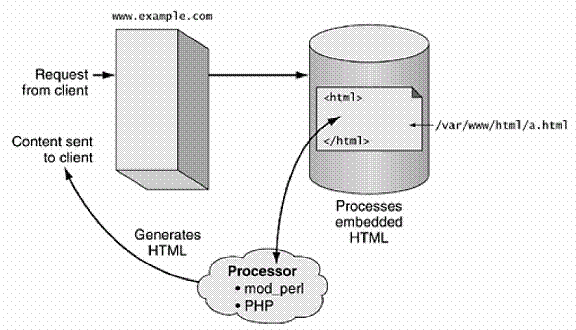
Figure 1.4. Serving up embedded data
Figure 1.4 shows how this type of processing works. Let's say the user enters the URL www.example.com/a.html. The web server grabs the HTML file, perhaps /var/www/html/a.html, and preprocesses it in some way, generating HTML by executing the code within the original HTML file; the result is then sent to the client.
We examine four approaches to embedded programming:
-
SSI (Server Side Includes) — a simple solution that is built into Apache, using a syntax that is unique to SSI
-
Embperl — a Perl module that enables an HTML file to have Perl code embedded within it
-
Mason — another Perl module that, like Embperl, enables an HTML file to have Perl code embedded within it
-
PHP — a language unto itself, Perl-like in its syntax and providing a rich collection of built-in functions to perform various tasks
SSI, being simple, is limited in what it can do. We discuss it only because you may come across SSI pages that need maintenance. Embperl, Mason, and PHP are rich in features. With these languages, the HTML page has access to posted form data, can connect to databases, can read and write files, and can perform any task that you can do in an arbitrary program. This enables you to make HTML files programs that can be bent to your will, creating web sites that not only are things of beauty, serving up live, dynamic data, but also can become applications, performing many tasks.
Next >> Web Server |